在Android Studio加入第三方Library專案,以ViewPagerIndicator為例
ViewPagerIndicator是一個可以很快實作在ViewPager滑動換頁的頁面下方指示點的open source library。但由於ViewPagerIndicator沒有出jar檔,也沒有提供直接在gradle加上dependencies
就能直接引入使用,所以只能把整包library download下來之後,放到專案的目錄裡,定義為library使用。
而在把此library引入的過程有發現一些問題,此篇也是作為其他把整個完整的library程式碼專案包到自己要開發的專案裡的方法。
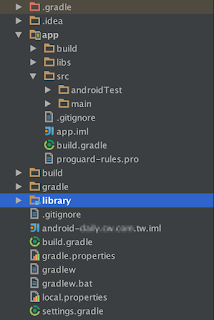
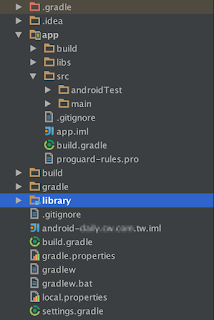
1.先建立一個名為”library”的資料夾,用來做為放置library的目錄
在專案按右鍵 > New > Directory, 命名為library(名稱可以自訂)

2.複製ViewPagerIndicator到剛剛建立的library目錄裡

3.修改專案的settings.gradle
4.修改app module裡的build.gradle
5.在library裡建立一個build.gradle檔案
6.按下Snyc Project with Gradle File

其中最重要的是第5點,如果沒有加上第5點就直接sync gradle,就會出現找不到名稱的錯誤:
Error: Configuration with name ‘default’ not found.

Reference:
https://github.com/JakeWharton/ViewPagerIndicator
https://7in4tranlh.wordpress.com/2014/06/28/viewpagerindicator-library-with-android-studio/
就能直接引入使用,所以只能把整包library download下來之後,放到專案的目錄裡,定義為library使用。
而在把此library引入的過程有發現一些問題,此篇也是作為其他把整個完整的library程式碼專案包到自己要開發的專案裡的方法。
1.先建立一個名為”library”的資料夾,用來做為放置library的目錄
在專案按右鍵 > New > Directory, 命名為library(名稱可以自訂)

2.複製ViewPagerIndicator到剛剛建立的library目錄裡

3.修改專案的settings.gradle
include ':app',':library:ViewpagerIndicator'
4.修改app module裡的build.gradle
dependencies {
compile project(':library:ViewpagerIndicator')
}
5.在library裡建立一個build.gradle檔案
apply plugin: 'android-library'
android {
sourceSets {
main {
manifest.srcFile 'AndroidManifest.xml'
java.srcDirs = ['src']
resources.srcDirs = ['src']
aidl.srcDirs = ['src']
res.srcDirs = ['res']
assets.srcDirs = ['assets']
}
}
compileSdkVersion 22
buildToolsVersion '22.0.1'
}
dependencies {
compile 'com.android.support:support-v4:22.2.0'
}
6.按下Snyc Project with Gradle File

其中最重要的是第5點,如果沒有加上第5點就直接sync gradle,就會出現找不到名稱的錯誤:
Error: Configuration with name ‘default’ not found.

Reference:
https://github.com/JakeWharton/ViewPagerIndicator
https://7in4tranlh.wordpress.com/2014/06/28/viewpagerindicator-library-with-android-studio/

留言
張貼留言